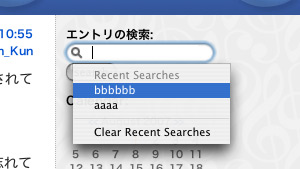
検索フィールド(その1)。
Safariでご覧になっている方は既にお気づきかと思いますが、このBlogのテンプレートはSafariのRSSリーダーっぽい見た目にしてあります。
小学生の頃ちょっと流行ってた、お年玉付きハガキのウラ面にオモテ面よろしく郵便番号枠やら切手やら宛名やらをそっくりそのまま描いた「両面オモテ面年賀状」(あまりに精密に描きすぎてウラ面の切手(=ニセモノ)部分に消印が押されて届いたって逸話アリ)みたいなノリかどうかは知りませんが、Safariユーザーがちょっとニヤっとするようなのを狙ってたり。
その関係で、右上にある検索欄は<input type="search">を用いています。最近流行ってるってわけでもないですが、ウチのリンクにあるMac系の情報サイトなんかでも最近こぞって採用しているようです。てゆーかapple.comでも積極的に使われてますね。
 これはSafariで見ると角丸で左側に虫眼鏡のアイコンが付いたフィールドになり、一目見て検索フィールドだと解かるだけでなく、以前検索した履歴をプルダウンメニューで選択できちゃったりして非常に秀逸。
これはSafariで見ると角丸で左側に虫眼鏡のアイコンが付いたフィールドになり、一目見て検索フィールドだと解かるだけでなく、以前検索した履歴をプルダウンメニューで選択できちゃったりして非常に秀逸。
単に検索窓として優秀なだけでなく、ちょっと応用すればいろいろ使えそうで、複雑になりがちなフォーム部分の省スペース化とユーザビリティの向上に繋がりそう。
惜しむべくはこれがSafari独自の機能であるということ。(X)HTMLの仕様では定義されていないのでこれを用いるとvalidにならないし(別にvalidじゃなくていいじゃんって話はおいといて)、当然ほかのブラウザでは解釈されず、単なるテキストフィールドになってしまいます。
そこで、Web標準の技術で他のブラウザでもこいつと同等の機能が提供できないか考えてみようと思います。まあ検索フィールドにおいて過去の検索履歴を再度参照するようなシチュエーションがどれだけあるかってのは正直微妙なところなので、ちょっと汎用性も考慮して「以前入力した履歴をプルダウンメニューから選択して再度入力できるテキストフィールド」というのを目指してみます。これなら需要ありそうですよね。
長くなりそうなので数回に分けて書く予定。





![アルメニアン・ダンス[全曲]](http://ecx.images-amazon.com/images/I/51PqEL7fdYL._SL75_.jpg)
























![Apple Mighty Mouse [MA086J/A]](http://images-jp.amazon.com/images/P/B000AOGHRG.09.THUMBZZZ.jpg)